MyEclipse教程:Web开发——部署并测试项目
本文共 751 字,大约阅读时间需要 2 分钟。
MyEclipse 在线订购年终抄底促销!
本教程将指导您创建和部署简单的Hello World Web项目。 在本教程中,您将学习如何:
- 创建一个Web项目
- 创建一个JSP
- 部署并测试项目
- 调试JSP
没有MyEclipse?
3.部署项目
在此步骤中,将HelloWorld项目部署到MyEclipse Tomcat服务器。 有关应用服务器配置的详细信息,请查看应用服务器教程文档。


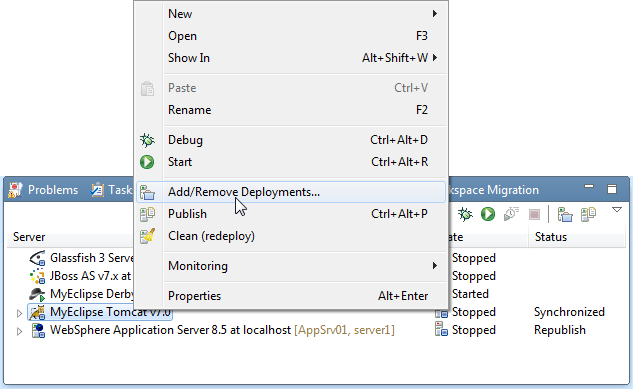
- 在Servers视图中右键单击MyEclipse Tomcat服务器,然后选择Add / Remove Deployments。
- 从右键单击上下文菜单部署项目
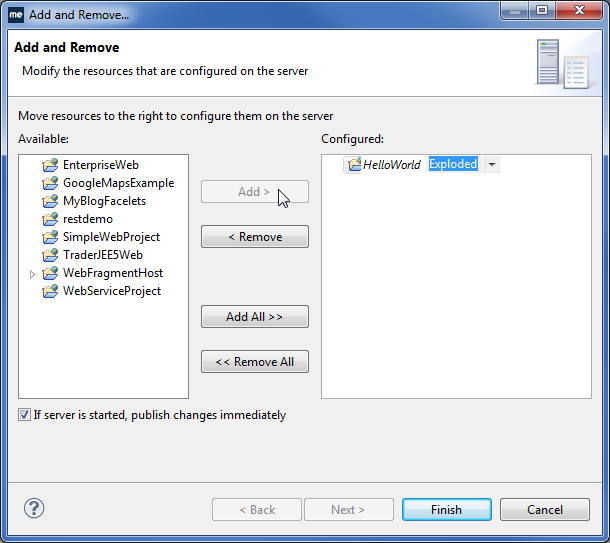
- 在Available列中选择HelloWorld项目,然后单击Add。 如果服务器连接器允许,您可以使用Configured列中模块旁边的下拉列表指示爆炸或打包部署。 对于此示例,请接受默认的展开模式。 单击完成。
- 部署到MyEclipse Tomcat服务器
部署项目的上下文根是/ HelloWorld,可以在http:// localhost-name:8080 / HelloWorld中访问。 回想一下,context-root是用户定义的Web项目属性。 通过右键单击项目,选择“Properties”,展开“MyEclipse”,然后选择“Web”来访问Web属性。
测试应用程序
- 右键单击该项目,然后选择Run As> MyEclipse Server Application。
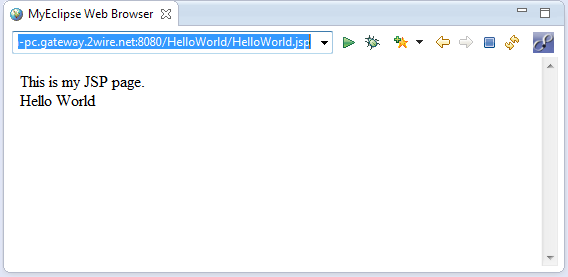
- 选择MyEclipse Tomcat服务器,然后单击“确定”。 默认index.jsp出现在内置Web浏览器中。 在URL的末尾键入helloWorld.jsp以查看hello world消息。

在Web浏览器中查看HelloWorld项目
更多资讯敬请访问
转载地址:http://uzno.baihongyu.com/
你可能感兴趣的文章
vue子组件传值到父组件$emit
查看>>
ajax面试题大全
查看>>
JS判断数组中是否包含某个值
查看>>
Event Loop详解
查看>>
css面试点总结一
查看>>
牛逼设置
查看>>
foxmail配置qq邮箱,ssl连接错误
查看>>
UltraEdit不产生bak 文件可能不是DOS格式
查看>>
Linux系统Web应用安全加固
查看>>
【互联网安全】业务安全及防护(数据风控)
查看>>
云计算-大数据-云安全高等教育改革示范教材
查看>>
网站建设:简单动态网站搭建
查看>>
基于房源的画像分析
查看>>
Web站点安全监控
查看>>
使用MaxCompute进行数据质量核查
查看>>
JavaScript 自学手册(文档教程)
查看>>
超大流量网站的负载均衡
查看>>
搭建入侵检测系统
查看>>
Java学习进阶—高级编程
查看>>
C++介绍与入门学习
查看>>